
W hat is a design system?
A design system is like a blueprint for making sure everything in your product looks and works well together. It includes reusable design elements, guidelines, and resources that help teams stay coordinated. By using a single system, teams can avoid confusion and make sure every part of their product, from buttons to menus, matches the brand’s style. This makes it easier to create products that people enjoy using!
A design system is like a comprehensive guidebook that outlines the visual identity and design approach of a product or company.
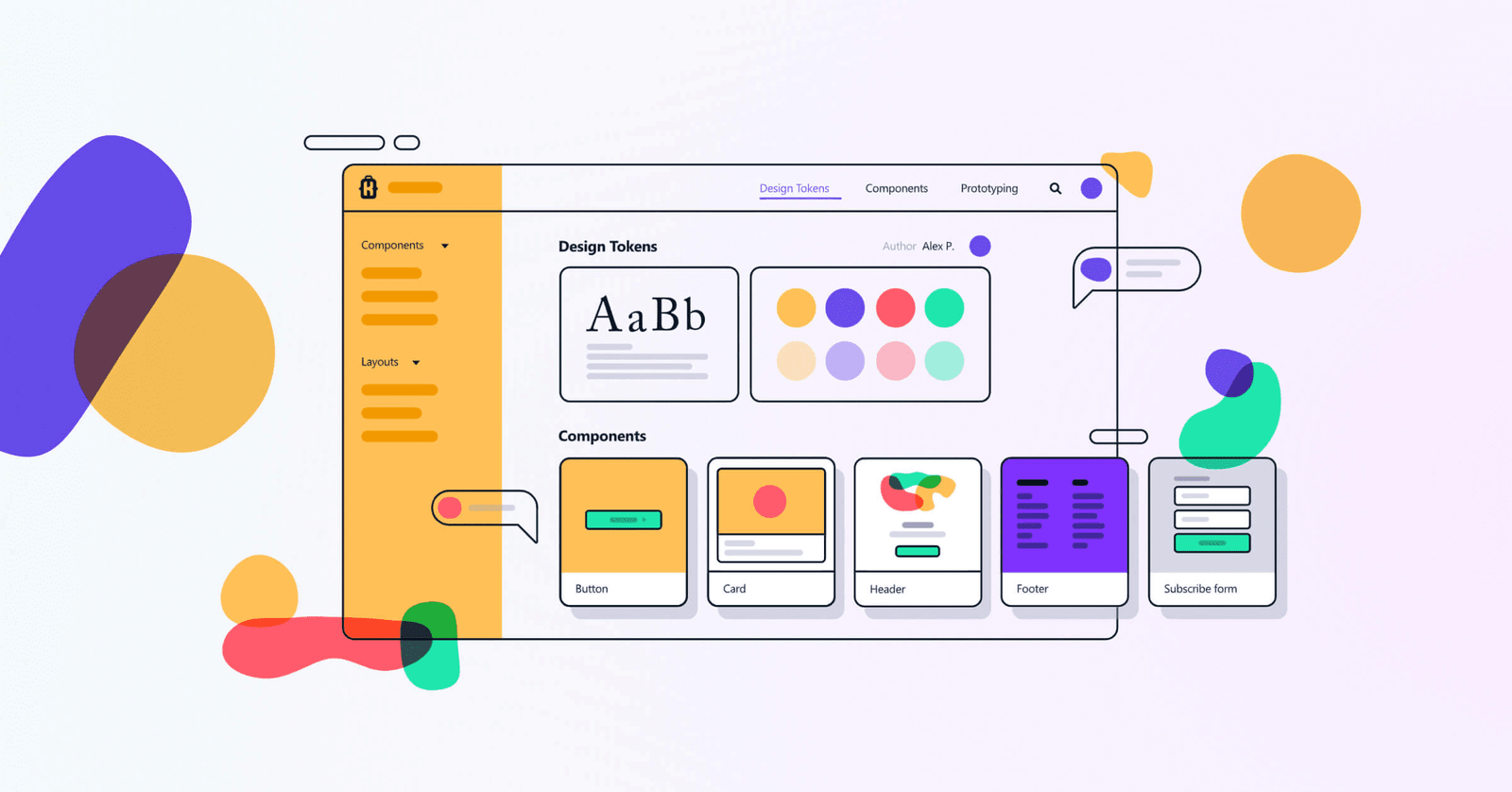
It includes:
-Building Blocks: UI components, code snippets.
-Visual Assets: Design files, and design elements.
-Style Guidelines: Typography, color palettes.
-Design Principles: Patterns, best practices.
-Process Guidelines: Design process, visual design guidelines.
-Content Guidelines: Style guides, tone, and voice.
-Additional Resources: Documentation, articles, design principles.
Think of it as a one-stop shop for everything related to design, helping teams create consistent, cohesive, and amazing experiences!
How are design systems used?
Design systems are a valuable resource for UX designers, UI designers, developers, marketers, and content writers. They provide clear instructions for developing a product’s design consistently.
For example, if a developer needs to create a dropdown menu for a new feature, they face many design decisions, like:
-What should this component look like?
-How big should it be?
-What colors should be used?
-How should the UI elements be spaced and sized?
-How should it open?
-What is the hover transition?
-What icons, fonts, and colors should be used?
-What should the text say?
-Are there content guidelines?
-What should the empty state look like?
-Do I need a designer to
create one from scratch?
-Where can I find the design files for this component?
By using a design system, developers can save time and maintain consistency. Instead of starting from scratch, they can use pre-designed components and copy the code for an existing dropdown. This ensures everything works as intended and keeps the design process smooth and efficient.
Do you need a design system?
Building and maintaining a design system can be a lot of work. Some are simple and easy to manage, while others are so extensive that companies hire dedicated designers and developers just to keep them running. You might be wondering if you actually need a design system…
Design systems are like a rule book that ensures everyone in a company is on the same page. They provide a clear guide for design and development, making it easier for teams to work together and create consistent experiences for users.
Here are some benefits of design systems:
- They help teams work more efficiently
- They ensure consistency in design and user experience
- They reduce confusion and errors
- They make it easier to onboard new team members
- They help companies maintain a strong brand identity
- They can be used by companies of all sizes
Why do companies create design systems?
Companies create design systems to achieve several benefits, including:
- Standardization: Creating a unified visual language with consistent elements, layout, and typography.
- Aesthetic consistency: Ensuring a consistent style and appearance across products, enhancing recognition and emotional connections.
- Better user experience: Providing reusable UI components, intuitive design patterns, and reduced friction for new users.
- Central library of components: Offering shared design resources, pattern libraries, and design assets for building consistent prototypes.
- Easier designer onboarding:Providing well-written style guides and handbooks to help new designers get started quickly.
The process of creating design systems.
Developing a design system? Our step-by-step guide will help your team create a unified and powerful design language, enabling you to make informed decisions and build a consistent, user-friendly, and efficient design system.
- Identify the brand’s alphabet : Establish a clear visual language that reflects the brand’s identity, values, and personality, including fonts, colors, shapes, tone, and voice.
- Conduct a Design Audit: Thoroughly review existing designs to identify reusable components, inconsistencies, and areas for improvement, creating a comprehensive inventory of design elements.
- Establish Design Principles: Develop a set of guiding principles that ensure design decisions align with the brand’s goals and values, promoting balance, consistency, and user experience.
- Research and Gather Inspiration: Explore other design systems, identifying best practices and gathering inspiration from industry leaders like
- IBM
- Shopify
- Workday
- Salesforce
- Ant Design
- QuickBooks
- Atlassian Design System
- Google Material Design
- Uber Technologies Inc
- Create a Design Component Library: Build a collection of reusable design patterns and components, including input fields, images, forms, and buttons, with detailed documentation and usage guidelines.
- Define System Rules and Guidelines: Establish clear rules and guidelines for using the design system, providing creative direction and flexibility while ensuring consistency and efficiency.
- Ensure Element Reusability: Design components that are flexible and reusable, avoiding duplication and rigidity, and enabling designers to build upon existing elements.
- Communicate Updates and Changes: Regularly communicate updates, changes, and best practices to stakeholders, including a changelog that highlights the impact of updates on the design system and user experience.
Conclusion
A design system is a powerful tool for teams that want to create smooth, consistent, and amazing experiences. By capturing your brand’s unique spirit, reviewing existing designs, setting clear principles, learning from others, building a library of reusable parts, setting clear rules, making sure it’s flexible, and sharing updates, you’ll create a design system that unifies your design, makes collaboration easier, and makes users happy!